Have you ever clicked on a hyperlink online and instead of opening another webpage, it creates a precomposed email? It’s a neat trick that enables users to easily email you, or someone else. And with some minor code customizations, you can precompose the to, from, cc, bcc, subject and even body of the email. This tutorial will show you how to create an email link for HTML.
Mailto HTML Link
How do you hyperlink an email address in HTML?
The most basic example of an email link for HTML is to just include the “to” information using the “mailto” parameter.
<a href="mailto:te**@me********.com" data-original-string="zap/Hf7gstVQTBWIHP82Bg==aefmglACsC/LNmx3prslCrnuOstOKQvLnspIHT8Xo27yXqf2PXi91EaLbND7d5EVeYI" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.">Click here to send me an email</a><a href="mailto:te**@me********.com" data-original-string="RYVQDTiXkf0hXm+ByEVFcg==aefK0Rfje4y/z8/33Nv8IZu88m97d2CYc1HhVNUZQU2lMA=" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.">Click here to send me an email</a>Mailto With Subject Line
How do you add a subject to mailto?
The next option is to add an email subject to your HTML link code. To do this, you’ll need to insert subject= and the text of your subject line to the code.
<a href="mailto:te**@me********.com" data-original-string="ac8/LDUKdJPsGAyfw8W1BQ==aefWjPilmAXEWrdESKAfG7fPo1awkMqWWng1krpVy6n+rWLiM0MHqyTWoYrjNzLDUzwPIJ94Q9Fd+ZclsuUBL6dhg==" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?subject=Hello!">Click here to email us and say Hello!</a><a href="mailto:te**@me********.com" data-original-string="S/UC5zFVH/KDhLIKBnAsBw==aefPeHOSB2+Rxg/SCR9ju1HUVuQMQBQcsPOEEWMK4Kpw7vXTrF2Pj5j/qZ6ioW9DB/mdcPiEclDvmLanJ5xeVMvvw==" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?subject=Hello!">Click here to email us and say Hello!</a>However, you CANNOT use the space bar to put a space between multiple words in your subject line. Character spaces aren’t allowed in the href attribute of HTML. If you want to add a space in your subject, then you need to type %20 in between words.
Here’s an example of a subject with more than one word that uses a %20 separator.
<a href="mailto:te**@me********.com" data-original-string="a7GqPL1vGw6nTuO1Qaw82g==aef9uJoBdYFTs2x1TsP8jT4XPZ9W55VBAOmguKPymJhpAw2iyYUxzPSmgEXPyUtVLgSHRhpNT621cBctFkoDDFpHMYZGiAXbhufFzFx1br4ZY4=" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?subject=Hello%20MethodShop!">Click here to email us and say Hello!</a><a href="mailto:te**@me********.com" data-original-string="H2i1l/s3zCWxWXVsz78bLw==aefV7rfuQYZBgbHudaVld/kmJ5LpHJ0gg8alhCRExZUdHqLJx+kyWaUbcpYNvpmGVc0" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?subject=Hello%20MethodShop!">Click here to email us and say Hello!</a>Mailto Body HTML Code
Next, let’s add some text to the body of the email. To do this, we will need to add body= to our link code. Here’s an example with just the MAILTO and BODY tags.
<a href="mailto:te**@me********.com" data-original-string="RFrdLLnfx+XPeTsBZWRICA==aefJTWoj6yAgg28akWyvxCJWVq/ElFokjH0dcTD48zJ+sI4002YMKNLbACnJstAUNOeV1krM3kQ91dtaF3aaDBU5CS9bHY9qIvUzMnM5SBqXsA=" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?body=Cool%20email%20tutorial">Click here to email us about our tutorials</a><a href="mailto:te**@me********.com" data-original-string="VwXlihxu8qmLiz2GGklQ6w==aef2dywjzPOwVqn33HJn4N9IYxK80qL7g6Q2CfCXgK/yDicl51o2VEg8xekeEQTG+8+6JlXXIaJRR9wb3zK1VSI95UmaFOcetAMj/FeVti6z5E=" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?body=Cool%20email%20tutorial">
Click here to email us about our tutorials</a>Mailto CC And BCC
What if you want your email to go to multiple people? You can add both a CC (carbon copy) and BCC (blind carbon copy) option to your email hyperlink HTML.
<a href="mailto:te**@me********.com" data-original-string="Jx6g+p0tpoScL05kj+l+2A==aefSvApXXYJ/dlf9Q8JgLeMtI8zmpqZKshPTE3fxqqsZ8GEPYc+h7/EVgkJ+VItSgDv6+267KK3/u6TEFZGad041j8gRCdPuTgM0qFFlJMKSEQlxAEfXtAoN/hZDUsjczdf" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?cc=&bcc=">Click here to email all of us</a><a href="mailto:te**@me********.com" data-original-string="ERGbW+1c0KJjGiyq2rGG/w==aefQgax/OZ26T0/jCtVwAQMYHU8ElSgU7LJJ448aDIX8ts9KtgV6WAAfiF9LXvnfN+rGSlQE1S2HWvFx6L4CTzUBO9WNpsFDSFYW+BIlCgKktLUVrh9HNNkJOByme7iP7OVSo6eaOYjh22/gIt8nBtkpg==" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?cc=te***@me********.com&bcc=te***@me********.com">Click here to email all of us</a>To add multiple email addresses to either the cc or bcc fields, use %2C in between email addresses. %2C is ASCII code for a comma.
<a href="mailto:te**@me********.com" data-original-string="WxzfOgvBip2vzxv3PVUH3Q==aefvqATpgYjproc7b6tTuassbobhwPf079tZ8th6pnvvJ2HOR02zpgZW3siSYHGAulHYcIzFSg6duTI3KxQGbn2s5xpXh5/Jno7laOMVi0tkUpWccPPGvIQCe69cw0WjCeW" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?cc=%2C*****@me********.com">Click here to email us</a><a href="mailto:te**@me********.com" data-original-string="9ShBDJQyPtHunqEvms2/5g==aefG3N8ibV01A8gEH4+tcN5navEQXx9OLcf3OtgbSsr5xW0gBH1cVQSQPrUNLiJMwgizrnhIcpFDnXAKv/mFlXa/j9uHTRkit+XuNBJ7D/m71ZiFFF7vT6j8ioSU9FtUuO7" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?cc=%2Cte***@me********.com">Click here to email us</a>Putting It All Together

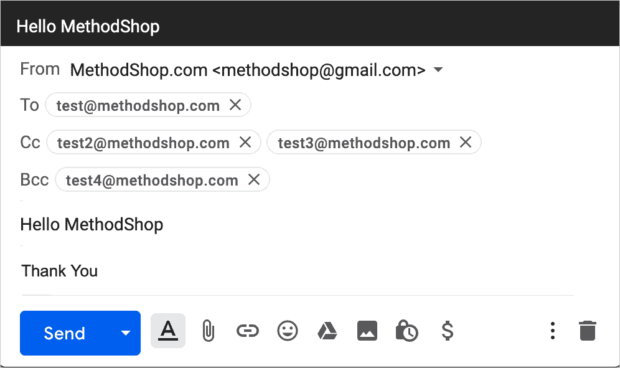
Now that you understand the different options, the next step is to put it all together. To do this properly, you should have only one “?” in your link and then use an “&” in between each additional option. Look carefully at how the “?” and “&” characters are used in this HTML email link example.
<a href="mailto:te**@me********.com" data-original-string="FDCx8nziqCbkhofFt1T7uw==aefzPHaCF0K6mzEGgGlVNL6yZKfoVdf7Xde1Okg15QKWuGm88fsdMND6HJdVd43X4ZlR//0rPWbTYbYPnASFYGEtZ48Cdb/8Q9+S3R9/oJIBt8gLD7YthiiGbJ/7395hzN32EieJK/DpdbRxvhyAy/FIfRbmwzyPWb38HmYmuhfS2tgfUL7Tv5BZhtG/BacpyMEbFFXbzrYszN4iwwpe/8ZD3SI3Ee+Hc27jv20PgwEJFJ3mfhbLX3mDT0DCnR6XiFd" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?subject=Hello%20MethodShop&body=Thank%20You&cc=%2C*****@me********.com%2C*****@me********.com&bcc="> Test email link with multiple pre-filled options</a><a href="mailto:te**@me********.com" data-original-string="V5IbQfSO78ayb3XG83M6Sg==aefHD8/oP+tAhUyOkCCCm7mudb0yS5ILl0r4dZ4cfnDIshukaiR7LLjzBZTjuFCUn1QJahFz5oxaHuAbPUZljlzezkuyLEiRg0v8Yi817kHtGUcG7K9UYtDiIwQFeFM/6MdR9n9aeCB3+lMwOcWY4STF5vmNUBxGnr0+o9C86jqmO/OSIlFSyINEUO9oWuq8dpEhmNftKTOmwtg23VKxctTclcK6GViEw/BMN32nPpiDSo=" title="This contact has been encoded by Anti-Spam by CleanTalk. Click to decode. To finish the decoding make sure that JavaScript is enabled in your browser.?subject=Hello%20MethodShop&body=Thank%20You&cc=%2C*****@me********.com%2C*****@me********.com&bcc="> Test email link with multiple pre-filled options</a>HTML Email Link Code Samples

For easy reference, here are some email hyperlink HTML examples below. Just right-click on them and copy the link code. You can then modify the links for your own purposes.
- To
- To, Subject
- To, Subject, Body
- To, Subject, Body, CC
- To, Subject, Body, CC, BCC
- 2C*****@me********.com%2C*****@me********.com“>To, Subject, Body, CC (multiple CC addresses)
Thanks again for reading this tutorial on how to create an email link for HTML. Please share this article on social media or leave a comment below.
NERD NOTE: Email was invented by Ray Tomlinson in 1971. Prior to his innovation, users could only post messages to each other on the same computer. Tomlinson was able to combine both SNDMSG and CPYNET programs, enabling messages to be sent between different systems. He also came up with the idea to use the @ symbol to separate the username with the domain, a scheme that has been used ever since. Tomlinson was inducted into the Internet Hall Of Fame in 2012 for inventing email and revolutionizing the way we digitally communicate today.
How To Create An Email Link For HTML That Automatically Precomposes Email Messages … #EmailTricks #HTMLtutorial #internetmarketingtips #EmailTips #bizdev #salescoach #onlinemarketingtips #marketingmentor Share on XRelated Articles:
- Fixed! Gmail Conversation View Order: How To See New Emails On Top
- This is What Happens When You Reply to Spam Email
- Ways To Protect Yourself From Spam Email
- How To Remove Double Line Spacing From Your Microsoft Outlook Email Signature

Frank Wilson is a retired teacher with over 30 years of combined experience in the education, small business technology, and real estate business. He now blogs as a hobby and spends most days tinkering with old computers. Wilson is passionate about tech, enjoys fishing, and loves drinking beer.

















 Apple To Debut iPhone 16, AI-Powered Features, and More at ‘Glowtime’ Event
Apple To Debut iPhone 16, AI-Powered Features, and More at ‘Glowtime’ Event
Keep up posting these types of articles! Write less gross stuff.