Have you ever clicked on a hyperlink online and instead of opening another webpage, it creates a precomposed email? It’s a neat trick that enables users to easily email you, or someone else. And with some minor code customizations, you can precompose the to, from, cc, bcc, subject and even body of the email. This tutorial will show you how to create an email link for HTML.
Mailto HTML Link
How do you hyperlink an email address in HTML?
The most basic example of an email link for HTML is to just include the “to” information using the “mailto” parameter.
<a href="mailto:[email protected]">Click here to send me an email</a><a href="mailto:[email protected]">Click here to send me an email</a>Mailto With Subject Line
How do you add a subject to mailto?
The next option is to add an email subject to your HTML link code. To do this, you’ll need to insert subject= and the text of your subject line to the code.
<a href="mailto:[email protected]?subject=Hello!">Click here to email us and say Hello!</a><a href="mailto:[email protected]?subject=Hello!">Click here to email us and say Hello!</a>However, you CANNOT use the space bar to put a space between multiple words in your subject line. Character spaces aren’t allowed in the href attribute of HTML. If you want to add a space in your subject, then you need to type %20 in between words.
Here’s an example of a subject with more than one word that uses a %20 separator.
<a href="mailto:[email protected]?subject=Hello%20MethodShop!">Click here to email us and say Hello!</a><a href="mailto:[email protected]?subject=Hello%20MethodShop!">Click here to email us and say Hello!</a>Mailto Body HTML Code
Next, let’s add some text to the body of the email. To do this, we will need to add body= to our link code. Here’s an example with just the MAILTO and BODY tags.
<a href="mailto:[email protected]?body=Cool%20email%20tutorial">Click here to email us about our tutorials</a><a href="mailto:[email protected]?body=Cool%20email%20tutorial">
Click here to email us about our tutorials</a>Mailto CC And BCC
What if you want your email to go to multiple people? You can add both a CC (carbon copy) and BCC (blind carbon copy) option to your email hyperlink HTML.
<a href="mailto:[email protected][email protected]&[email protected]">Click here to email all of us</a><a href="mailto:[email protected]?cc=[email protected]&bcc=[email protected]">Click here to email all of us</a>To add multiple email addresses to either the cc or bcc fields, use %2C in between email addresses. %2C is ASCII code for a comma.
<a href="mailto:[email protected][email protected]%[email protected]">Click here to email us</a><a href="mailto:[email protected][email protected]%2C[email protected]">Click here to email us</a>Putting It All Together

Now that you understand the different options, the next step is to put it all together. To do this properly, you should have only one “?” in your link and then use an “&” in between each additional option. Look carefully at how the “?” and “&” characters are used in this HTML email link example.
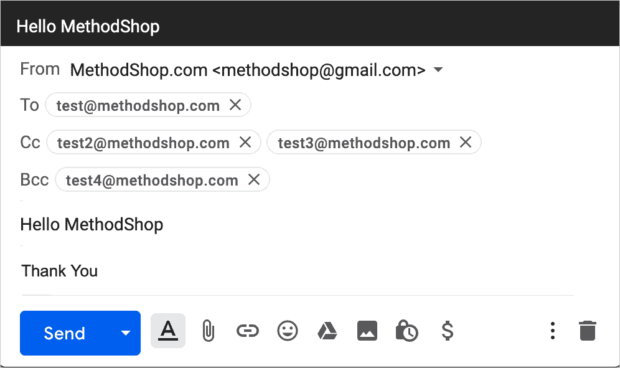
<a href="mailto:[email protected]?subject=Hello%20MethodShop&body=Thank%20You&[email protected]%[email protected]%[email protected]&[email protected]"> Test email link with multiple pre-filled options</a><a href="mailto:[email protected]?subject=Hello%20MethodShop&body=Thank%20You&[email protected]%[email protected]%[email protected]&[email protected]"> Test email link with multiple pre-filled options</a>HTML Email Link Code Samples

For easy reference, here are some email hyperlink HTML examples below. Just right-click on them and copy the link code. You can then modify the links for your own purposes.
- To
- To, Subject
- To, Subject, Body
- To, Subject, Body, CC
- To, Subject, Body, CC, BCC
- To, Subject, Body, CC (multiple CC addresses)
Thanks again for reading this tutorial on how to create an email link for HTML. Please share this article on social media or leave a comment below.
NERD NOTE: Email was invented by Ray Tomlinson in 1971. Prior to his innovation, users could only post messages to each other on the same computer. Tomlinson was able to combine both SNDMSG and CPYNET programs, enabling messages to be sent between different systems. He also came up with the idea to use the @ symbol to separate the username with the domain, a scheme that has been used ever since. Tomlinson was inducted into the Internet Hall Of Fame in 2012 for inventing email and revolutionizing the way we digitally communicate today.
How To Create An Email Link For HTML That Automatically Precomposes Email Messages ... #EmailTricks #HTMLtutorial #internetmarketingtips #EmailTips #bizdev #salescoach #onlinemarketingtips #marketingmentor Share on XRelated Articles:
- Fixed! Gmail Conversation View Order: How To See New Emails On Top
- This is What Happens When You Reply to Spam Email
- Ways To Protect Yourself From Spam Email
- How To Remove Double Line Spacing From Your Microsoft Outlook Email Signature

Frank Wilson is a retired teacher with over 30 years of combined experience in the education, small business technology, and real estate business. He now blogs as a hobby and spends most days tinkering with old computers. Wilson is passionate about tech, enjoys fishing, and loves drinking beer.




























 Tesla Stock Shock: EV Giant Misses Revenue Targets Amid Cooling Demand
Tesla Stock Shock: EV Giant Misses Revenue Targets Amid Cooling Demand
Cool tutorial! It worked! Cheers!
Keep up posting these types of articles! Write less gross stuff.