 If you are in sales and marketing, or run a website, then you’ll love this trick. Ever since Apple iOS 1.1.3, users have been able to add Home Screen Bookmarks to their iOS devices, including the iPad, iPhone and iPod Touch. These bookmarks look just like Apple App icons and allow you to pull up a page on your website the same way you would open an Apple iOS app.
If you are in sales and marketing, or run a website, then you’ll love this trick. Ever since Apple iOS 1.1.3, users have been able to add Home Screen Bookmarks to their iOS devices, including the iPad, iPhone and iPod Touch. These bookmarks look just like Apple App icons and allow you to pull up a page on your website the same way you would open an Apple iOS app.
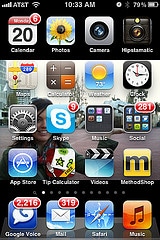
Pretty cool right? It gets better! You can even customize the icon with a picture or logo. You can see an example of a MethodShop app icon in the image on the right (4th row, 4th column). This Home Screen Bookmark opens up https://methodshop.com when you tap on it.
Creating a custom bookmark icon is a great idea if you find yourself showing off your website in meetings or at conferences to potential clients and business partners. In this tutorial, we’ll first show you how to create a Home Screen Bookmark, then we’ll walk through the steps required to customize it.
01) Pull up your website using Apple’s Safari web browser on your iPhone, iPod Touch or iPad. Then tap on the little icon in the middle of the box with an arrow coming out of it [pictured below].
![How To Make Your Website an App Icon on Your iPad, iPod Touch or iPhone How To Add A Custom Website Bookmark To Your Iphone, Ipod Touch Or Ipad Home Screen [Tutorial]](https://methodshop.com/wp-content/uploads/6910014831_963daf183e.jpg)
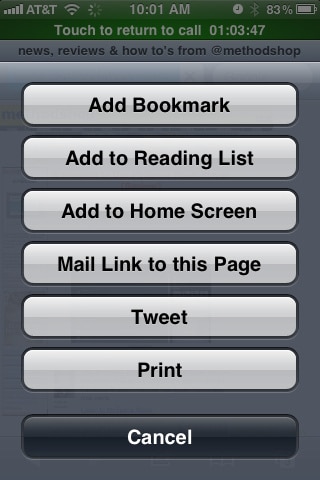
02) A screen with a bunch of buttons will appear including: Add Bookmark, Add to Reading List, Add to Home Screen, Mail Link to this Page, Tweet and Print. Tap on Add to Home Screen button.
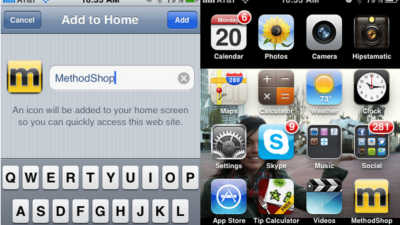
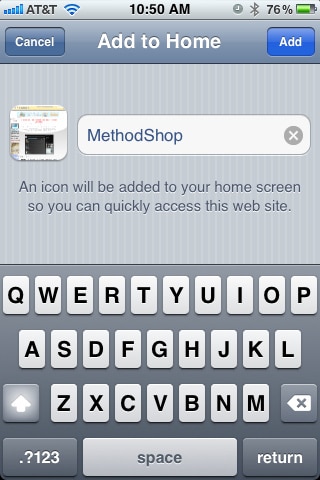
03) A crappy screengrab will automatically be added as your icon image and you’ll be asked to type in a name for your bookmark. We suggest keeping the name short and sweet. If you’re happy with your crappy screengrab icon, then congrats! You’re done. Have a nice day. But if you think your screengrab icon looks like garbage and you want to make a better or custom icon, then keep reading…
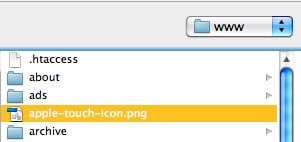
![How To Make Your Website an App Icon on Your iPad, iPod Touch or iPhone How To Make An Ipad Or Iphone App Icon That Opens Your Website [Tutorial]](https://methodshop.com/wp-content/uploads/6910012789_95087e4646_m.jpg) 04) Here’s a little trick on how to customize your bookmark icon. Create a 57×57 pixel PNG file of your, name it “apple-touch-icon.png” and then upload it to the root directory folder of your website. As long as this file is on your web server, then any iOS device (iPad, iPhone or iPod Touch) will use this image as its app icon. You of course will need FTP access to your web server in order to upload this PNG file. Feel free to forward this tutorial to your creative and IT teams if they have any questions.
04) Here’s a little trick on how to customize your bookmark icon. Create a 57×57 pixel PNG file of your, name it “apple-touch-icon.png” and then upload it to the root directory folder of your website. As long as this file is on your web server, then any iOS device (iPad, iPhone or iPod Touch) will use this image as its app icon. You of course will need FTP access to your web server in order to upload this PNG file. Feel free to forward this tutorial to your creative and IT teams if they have any questions.
Also, here’s a layered TIF file that you can use as a template in Adobe Photoshop or GIMP (free) to make your 57×57 PNG bookmark icon.
05) If your server admins won’t allow you to add the “apple-touch-icon.png” file to the root level of your web server, then you can ask them to add this line of code to your site template. This code will tell Apple iOS devices where they can find the bookmark image elsewhere on your server.
<link rel=”apple-touch-icon” href=”https://methodshop.com/images/ios-icon.png” />
06) Once the “apple-touch-icon.png” is uploaded, then you can repeat the steps above and re-add your bookmark to your iOS device. The final result should look something like this:
![How To Make Your Website an App Icon on Your iPad, iPod Touch or iPhone How To Add A Custom Website Bookmark To Your Iphone, Ipod Touch Or Ipad Home Screen [Tutorial]](https://methodshop.com/wp-content/uploads/6910121131_4d37bf6459.jpg)
![How To Make Your Website an App Icon on Your iPad, iPod Touch or iPhone How To Add A Custom Website Bookmark To Your Iphone, Ipod Touch Or Ipad Home Screen [Tutorial]](https://methodshop.com/wp-content/uploads/6910119187_2ff3d64af2.jpg)
07) That’s it! Congrats! Go grab yourself a beer (and us one too!)
Related Articles
- How To Save Your iPod or iPhone from a Toilet [tutorial] (methodshop.com)
- iPad Game: Game for Cats (methodshop.com)
- Kid Slaps Brother with His iPad (methodshop.com)
- How To Download Discontinued iPod Click Wheel Games [tutorial] (methodshop.com)


Frank Wilson is a retired teacher with over 30 years of combined experience in the education, small business technology, and real estate business. He now blogs as a hobby and spends most days tinkering with old computers. Wilson is passionate about tech, enjoys fishing, and loves drinking beer.





![How To Make Your Website an App Icon on Your iPad, iPod Touch or iPhone How To Make An Ipad Or Iphone App Icon That Opens Your Website [Tutorial]](https://methodshop.com/wp-content/uploads/6910012429_070b4ea54f.jpg)





















WOW!!
It really works
Do you know the same trick but for android?
Amazing, so easy to do. Fantastic. Thank you.